ワードプレスでブログ記事作成うまくいっていますか?
最初に始めてつまづくのはブロックエディタだと思います。XやInstagramなどでは写真と文字を友達に伝えるようにメッセージを作る感覚で投稿すればすぐ終わりですが、ワードプレスはなんかうまくいきませんよね
そんな時におすすめな方法があります。
画像の挿入やデザインの調整はなんとかなると思いますが、記事本文を見出しつけながら段落で区切って調整するのが大変だと思います。
この方法を使えば、記事の作成の大部分が1秒で終わるので、ぜひ参考にしてみてください。
ブロックエディタとは?
私も知らなかったので調べてみたのですが2018年末にリリースされたWordPress5.0で登場したそうですね。簡単に操作できるように対応したのでしょうけど、今でもあまり良い評判は聞かないのはなんででしょうね??動きがモサモサしてるからなんでしょうか?
私の記事作成方法
大体いつも次の4段階で作ってます
- テキスト(見出しh2, h3)
- 画像挿入
- アンダーラインマーカー
- ふきだし
一つずつ説明していきましょう
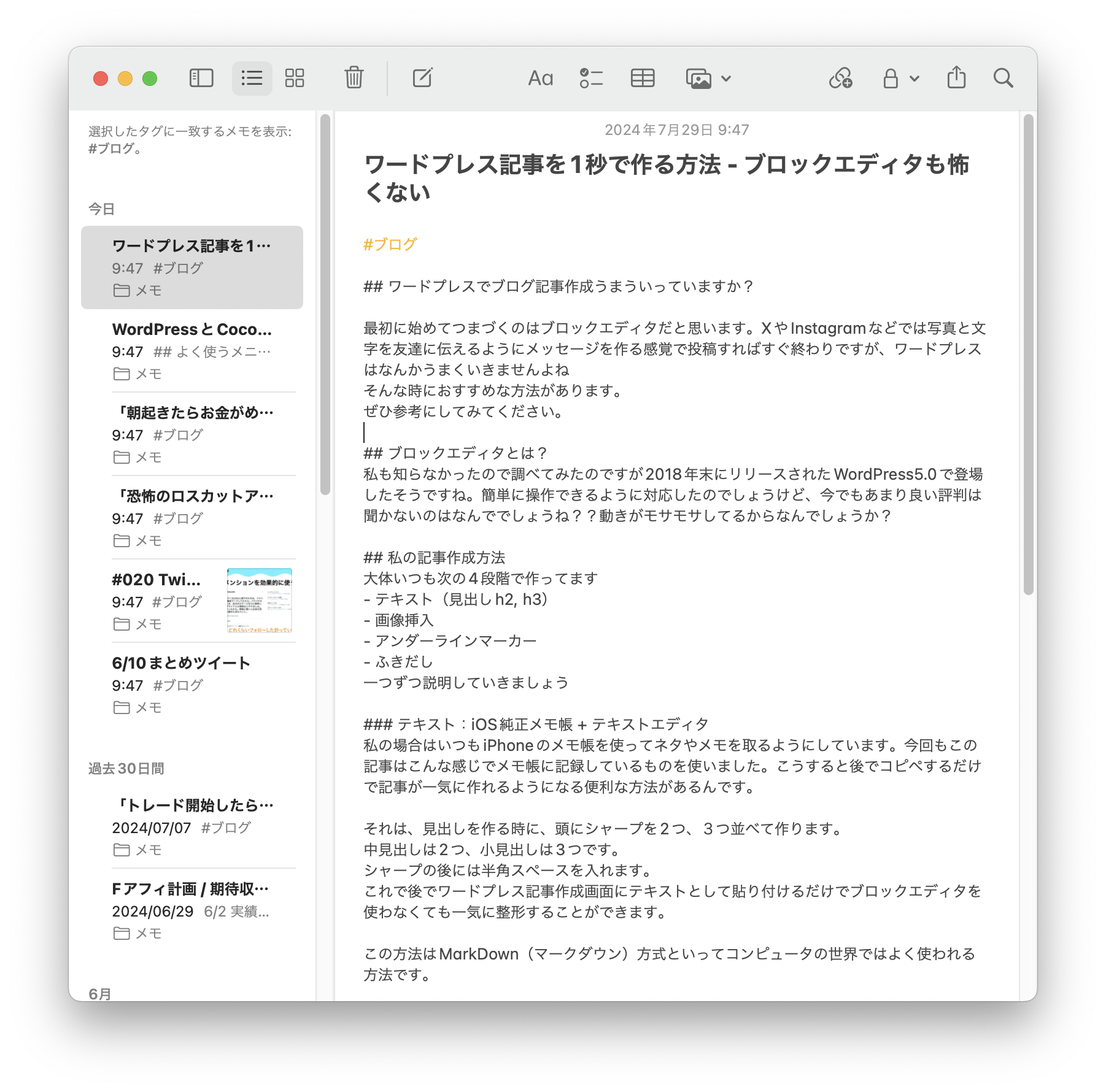
テキスト:iOS純正メモ帳 + テキストエディタ
私の場合はいつもiPhoneのメモ帳を使ってネタやメモを取るようにしています。今回もこの記事はこんな感じでメモ帳に記録しているものを使いました。こうすると後でコピペするだけで記事が一気に作れるようになる便利な方法があるんです。

それは、見出しを作る時に、頭に#(シャープ)を2つ、3つ並べて作ります。中見出しは2つ、小見出しは3つです。シャープの後には半角スペースを入れます。
具体的な作成方法は、この記事の最後に!
この方法を使えばワードプレス記事作成画面にテキストとして貼り付けるだけでブロックエディタを使わなくても一気に整形することができます。
この方法はMarkDown(マークダウン)方式といってコンピュータの世界ではよく使われる方法です。
画像挿入
イラストや写真はブログ記事を華やかにそしてわかりやすくする重要な要素の一つです。記事の中に一つでも画像があると全然変わってきますので、どうしても適切な画像がない場合でもトップに一つアイキャッチ画像が入るだけでも違いますのでぜひ入れてみましょう
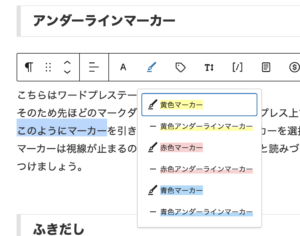
アンダーラインマーカー
こちらはワードプレステーマの便利機能です。
そのため先ほどのマークダウン方式ではなく、ワードプレス上で行います。
このようにマーカーを引きたい文字を選択して、マーカーを選択します。
マーカーは視線が止まるので有効的ですが、多用すると読みづらくなってしまいますので、使い過ぎには気をつけましょう。

ふきだし
こちらはCocoonの機能の一つです。メッセージアプリのようなスタイルで人やキャラクターが喋ってるようにデザインできるので、注目すべきコメントを入れたり重要な部分を繰り返す時に使うと良いとおもいます!

ワタシは吹き出し機能だったのですか・・・
ふきだしの設定方法
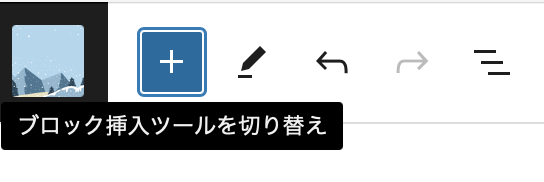
記事編集画面左上にある「ブロック挿入ツールを切り替え」を選択します。

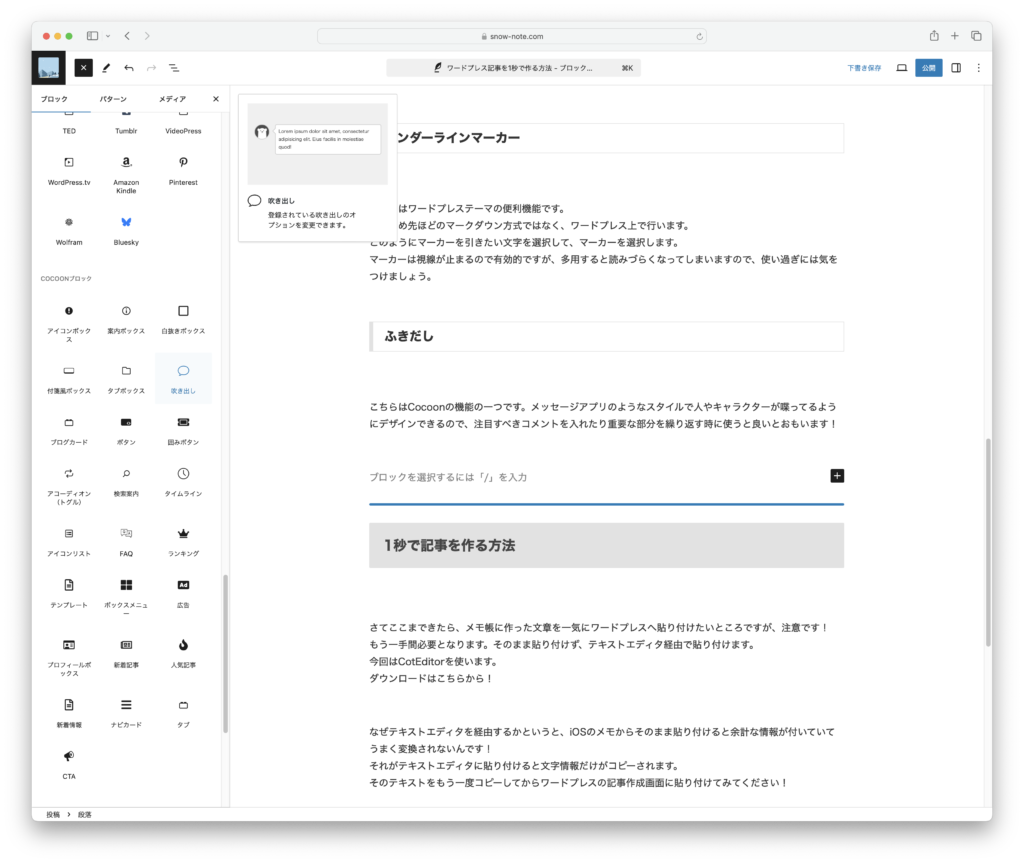
左側にたくさんのブロック選択画面が表示されます。
下のほうに「COCOONブロック」があり、その中に「吹き出し」があります。これを選択しましょう!

コピペで記事を一気に作成する方法
iPhoneやMacのメモで記事は用意できていますか?ここまできたら、メモ帳に作った文章を一気にワードプレスへ貼り付けたいところですが、注意です!
もう一手間必要となります。そのまま貼り付けず、テキストエディタ経由で貼り付けます。
今回はCotEditorを使います。Mac用なので、Windowsの方は標準のメモ帳や普段お使いのテキストエディタ使ってください!
なぜテキストエディタを経由するかというと、iOSのメモからそのまま貼り付けると余計な情報が付いていてうまく変換されないんです!
それがテキストエディタに貼り付けると文字情報だけがコピーされます。
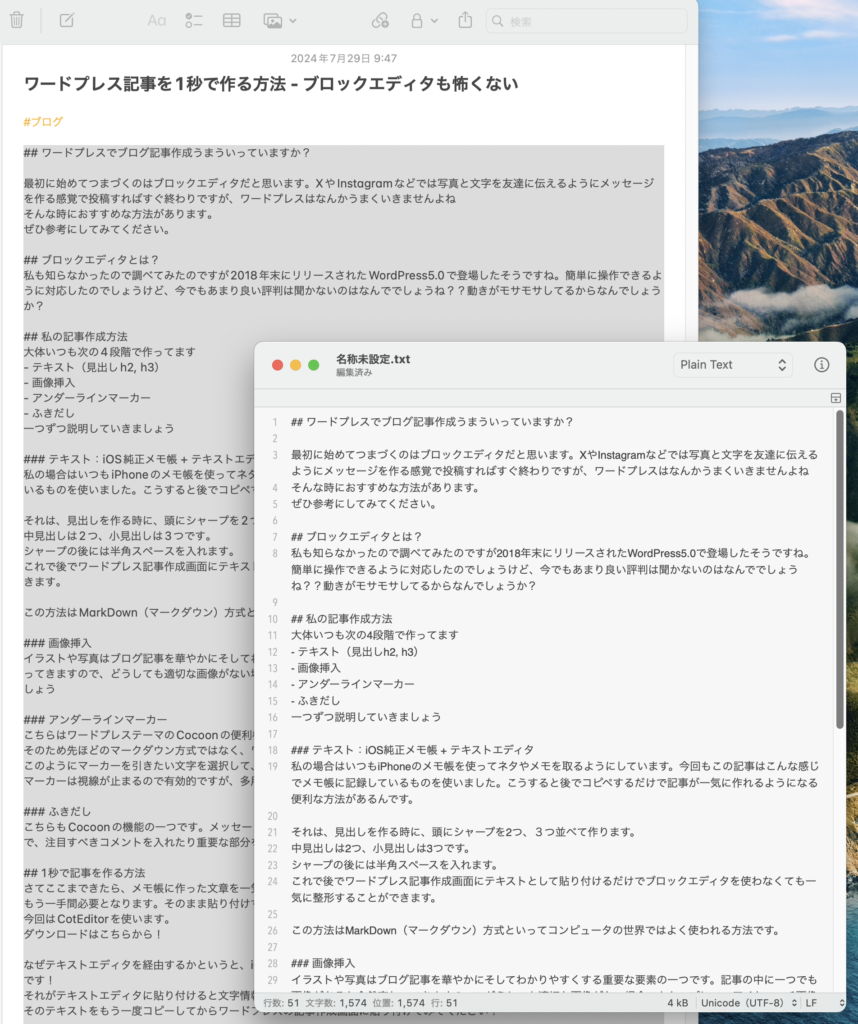
1. iOS(macOS)メモからテキストエディタ貼り付け
CotEditorを起動したら、メモアプリから記事の部分をコピーしてCotEditorへ貼り付けてください

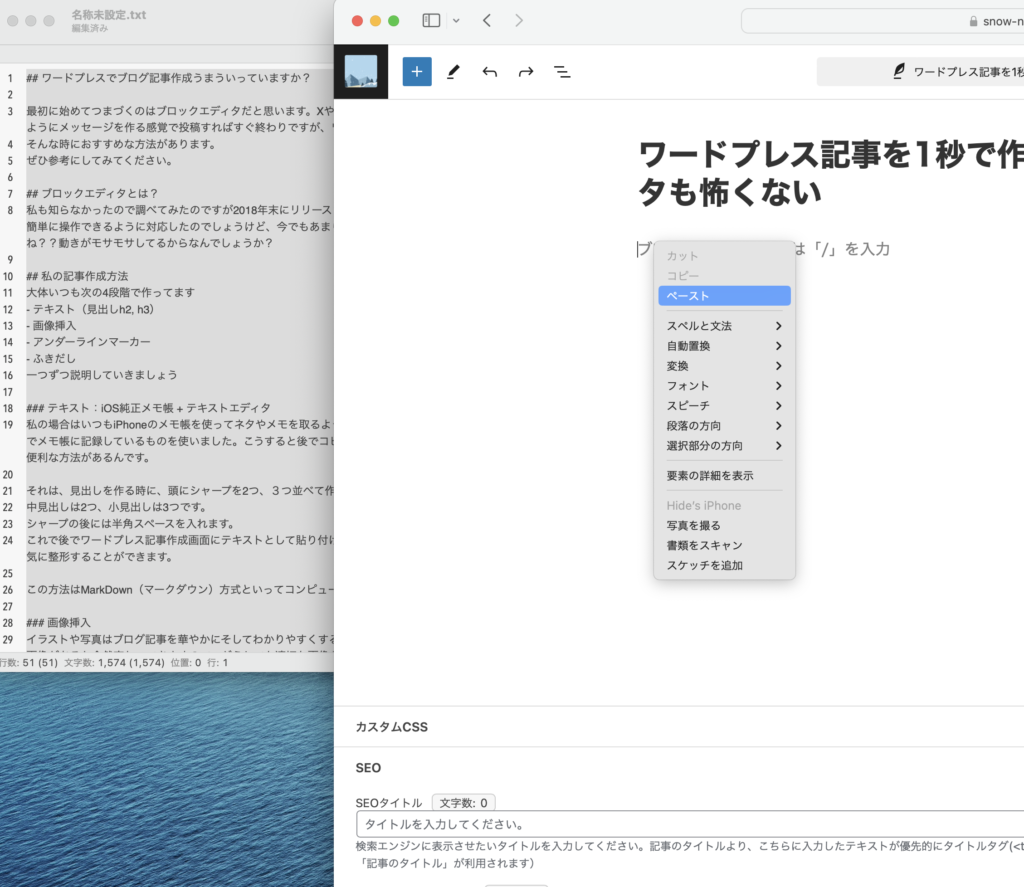
2. CotEditor(テキストエディタ)からワードプレスへ貼り付け
今度は、CotEditorからワードプレス記事へコピペします!
記事本文を右クリックして「ペースト」です!

そうすると…##や-などが自動的に変換されます。

私が最初記事を作成してた時はこのタイトルや段落を一個ずつ変更するのが大変で時間がかかっていたのですが、この方法を使うようになってからは記事を書くスピードが一気に上がりました!
ぜひみなさんもためしてみてください!

1秒で全部は終わらなかったけど・・・
一番時間がかかっていた見出しと段落の整理が一気に片付いたよ!
ブログを始めたくなったらこちらの記事を参考にしてみてください!