よく使うメニューを確認しながら設定をしていきましょう!
この記事では、インストール済みのWordPressとCocoonの設定をします。WordPressやCocoonのインストールなどを知りたい方はこちらの記事を!
投稿
投稿一覧 – 記事の一覧を見ることができます
カテゴリー – 記事をカテゴリ別に紐づけるための設定です

メディア
投稿の中に画像を入れる場合も一旦ここに保存します。画像の置き場所です。

Cocoon 設定
WordPressテーマ「Cocoon」の設定画面です。
ほとんどの設定はここで行います。

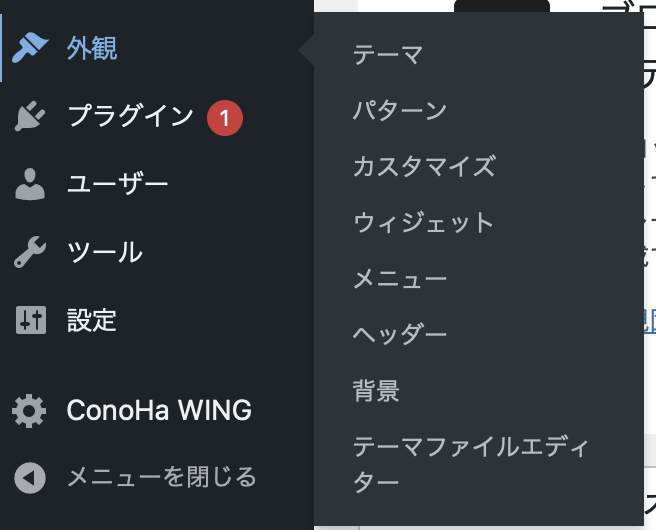
外観
「Cocoon設定」の中ではできない、「ウィジェット」や「メニュー」 の設定をします。

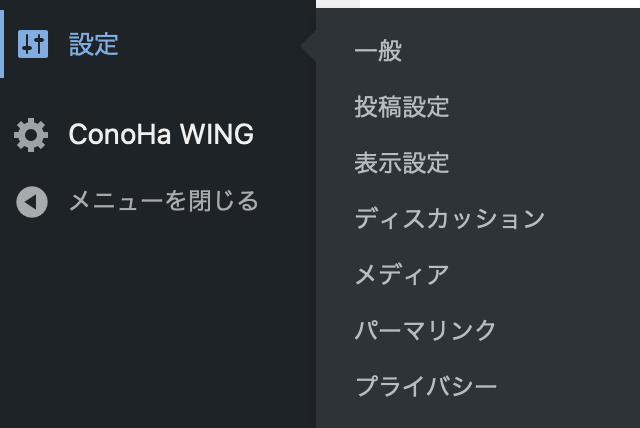
設定
そこそこ重要です。
サイトのタイトルやSEO対策で使われるキャッチフレーズなどがあります。

設定をしていきましょう!

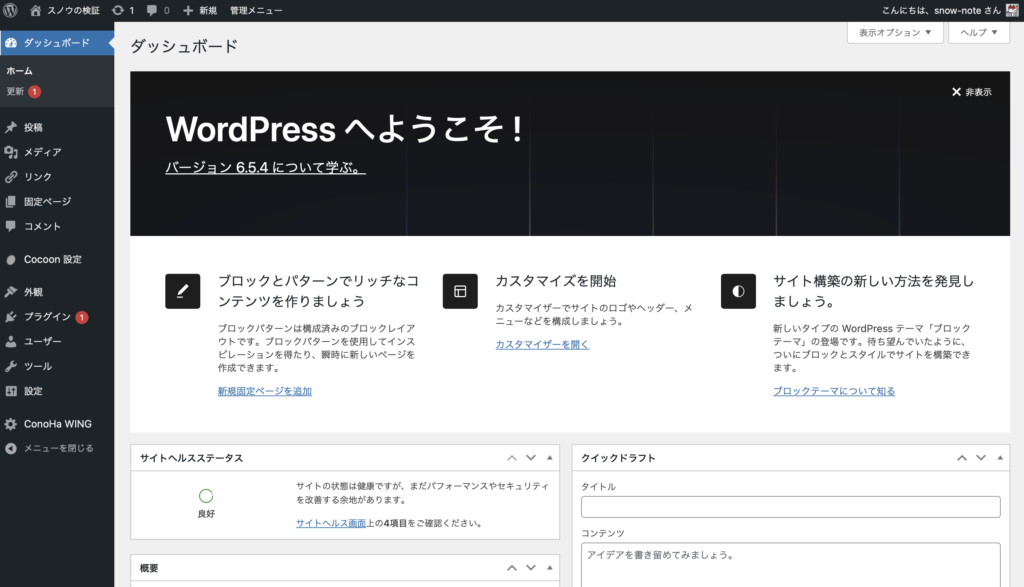
それでは、まずWordPressの管理画面にログインしてください。
管理画面にどうやって入るか忘れた方は、こちらの記事を参考にしてくださいね
そして、今度こそ忘れないようにブックマークしておきましょう!
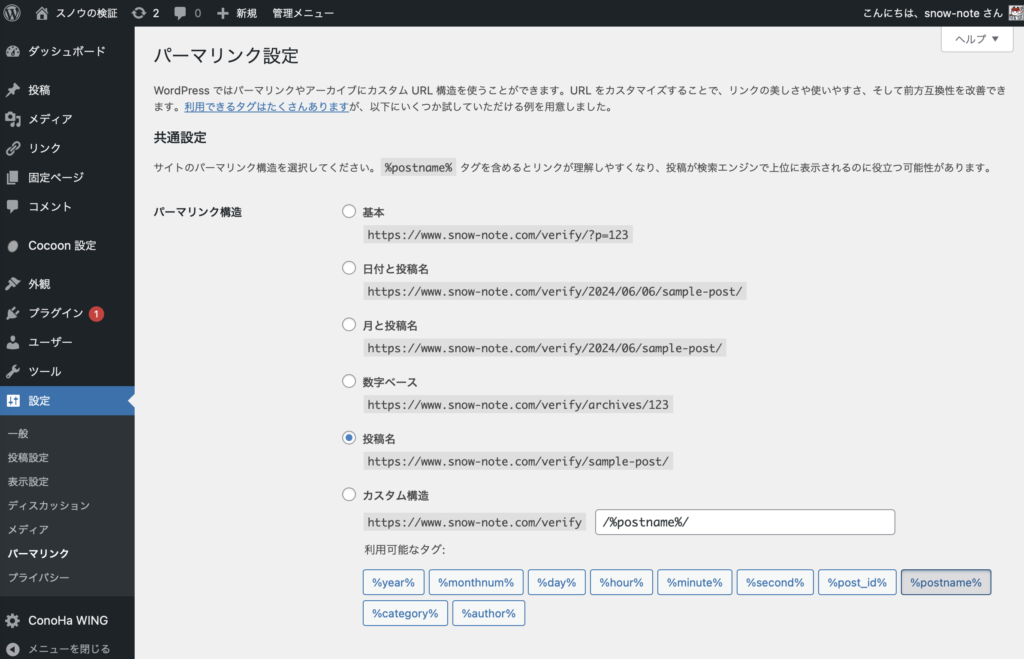
パーマリンク
まずはパーマリンクです。こちらは投稿するときの記事のタイトルを日本語で作成した時の対策になります。理由はあまり考えなくてオッケーです。

パーマリンクは、「投稿名」を選択してください。

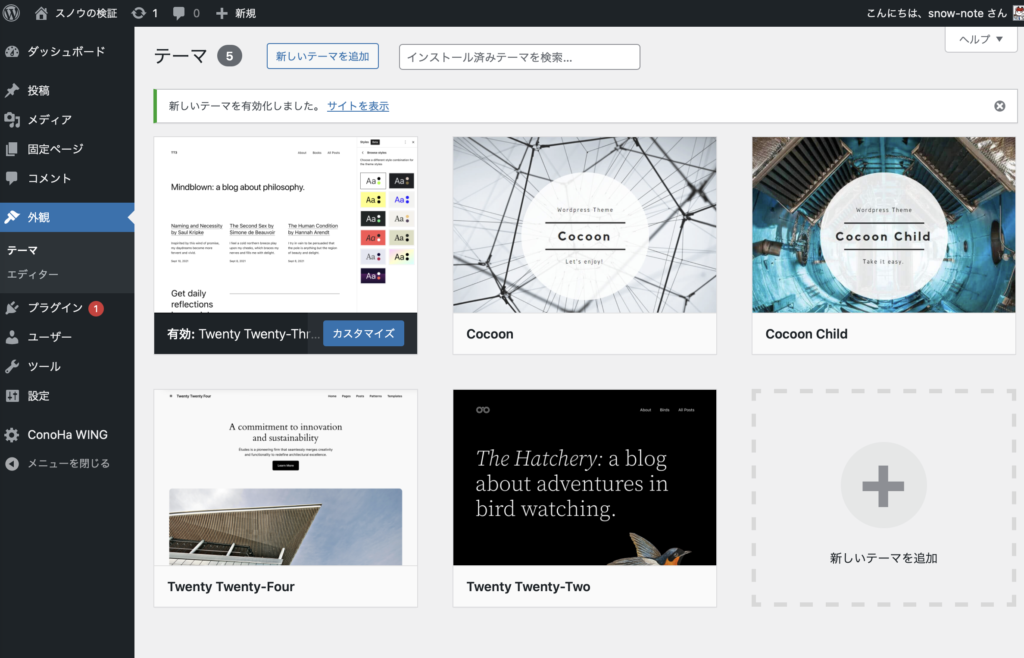
外観 – Cocoonテーマの選択

こちらはWordPressのテーマを選択する画面になります。テーマというのは着せ替え機能になります。
今は、標準で最初からセットされている「Twenty Twenty-Three」が選択され、有効化されていると思います。今回は、レンタルサーバ契約したときに選択したテーマ「Cocoon」のテーマがすでにインストールされています。
「Cocoon」「Cocoon Child」と二つありますが、Cocoon Childを選択、有効化してください。
このように「有効:Cocoon Child」となっていればOKです。

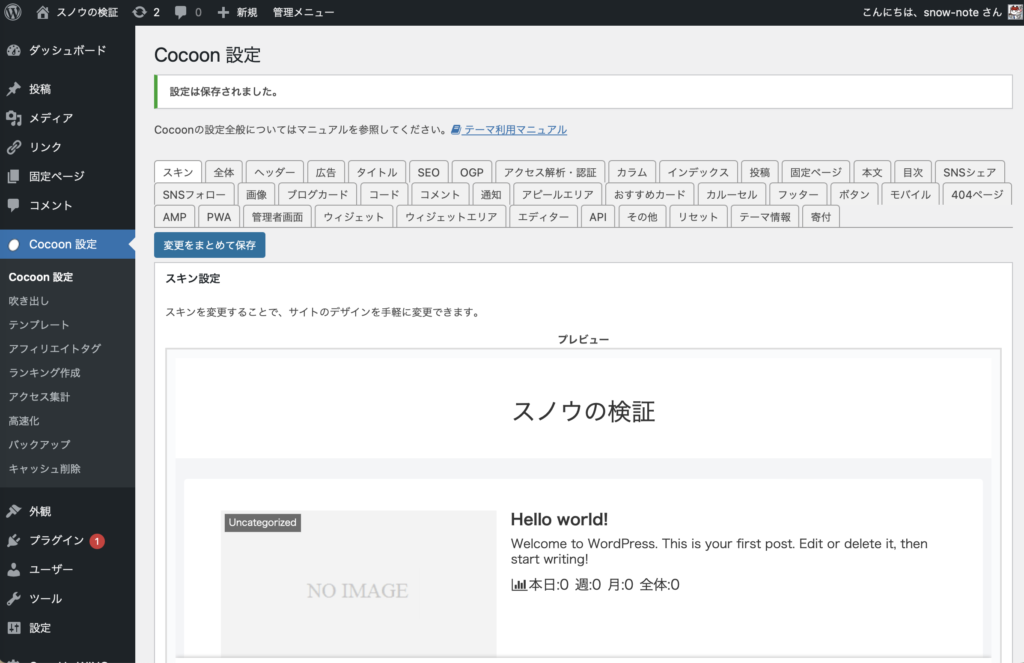
スキンの選択
ダッシュボード画面左側から「Cocoon 設定」-「スキン」を選択してください。
この画面では現在のプレビュー画面が表示されています。
ここからデザインを整えていきたいと思います。

[Child]スキンプレート
を選択してください。
また、アイコンにカーソルを当てると、そのスキンのイメージ画像が表示されます。
あとで変更もできますが、ここでは[Child]スキンプレートを選択しましょう。
選択をしたら「変更をまとめて保存」をクリックして保存しましょう。


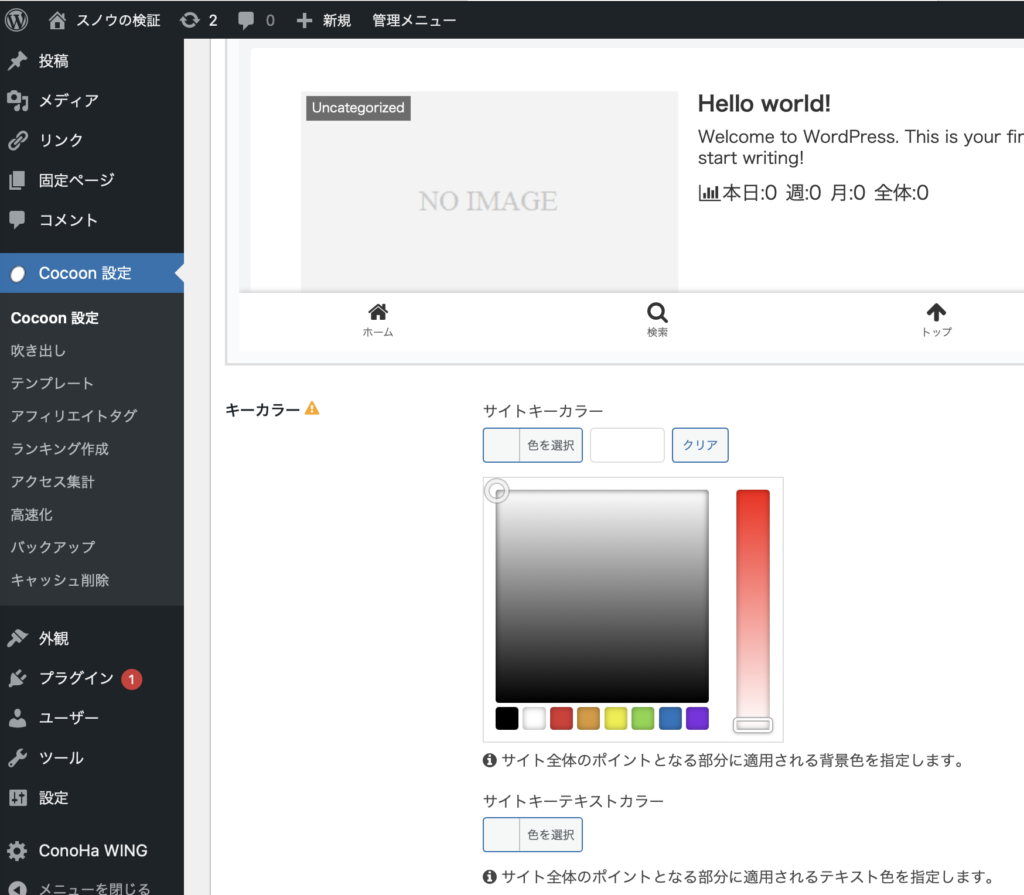
全体の設定

サイトキーカラーとサイトキーテキストカラーを選択します。
サイトキーカラーは、サイト全体のポイントとなる部分に適用される背景色
サイトキーテキストカラーは、サイト全体のポイントとなる部分に適用される文字の色になります。

「色を選択」をクリックすると色を選択できるカラーピッカーが表示されますが、ここでポイントです。
下に表示されている純色と呼ばれている、色味の強いもの、こちらを選択することもできますが
よりかっこよくするには選ばないほうが無難です。。。
純色を選択した場合のダメな例を載せておきますね。。。

例えば、iPhoneやiPadで使われている色だと
こんなものがあります。こういう公式を参考にするのもいいですし、
「html color chart」「blog color chart」などで検索すると参考になるものがたくさんでてきます。
また、テキストカラーも真っ黒のブラックを選択するよりも、少しグレーがかったものを選択するのがオススメです。
今回は、こちらのサイトを参考に
水色:#EBF5FB
グレー:#566573
を選択してみたいとおもいます。
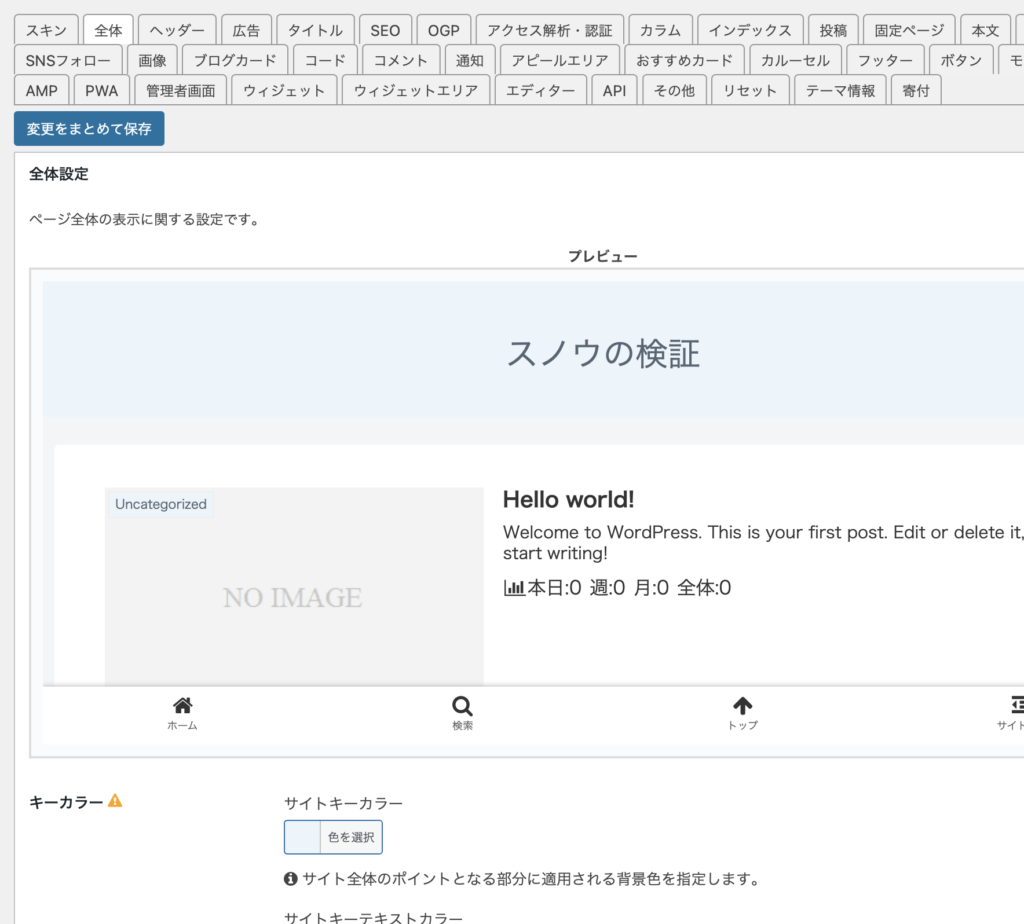
サイトキーカラーのところへ「EBF5FB」をコピペしてください。
サイトキーテキストカラーのところへ「566573」をコピペしてください。

色が変わったら、上部か下部にある「変更をまとめて保存」をクリックしてください。

そうすると、プレビュー画面で色が反映されます。
どうでしょう?さきほどのダメなパターンよりは随分スッキリして軽いイメージになりましたね。
キーカラーを薄くしたおかげで、その上に乗っているテキストも見やすくなりました。

ブログというのは、このあと画像や文章など様々な情報が載ってきますので、
何もまだない状態のこのデザインは薄ければ薄いほどいいと思います。
ヘッダーの作成
ここからはCanvaを使います!
Canvaでは無料アカウントでも色々なことができますのでぜひ使ってみましょう!
(Canvaのアカウント作成手順は省略します・・・)

「デザインを作成」ー「カスタムサイズ」を選択します
幅:400
高さ:70
単位:px
で「新しいデザインを作成」を選択します。

フォントサイズの選択
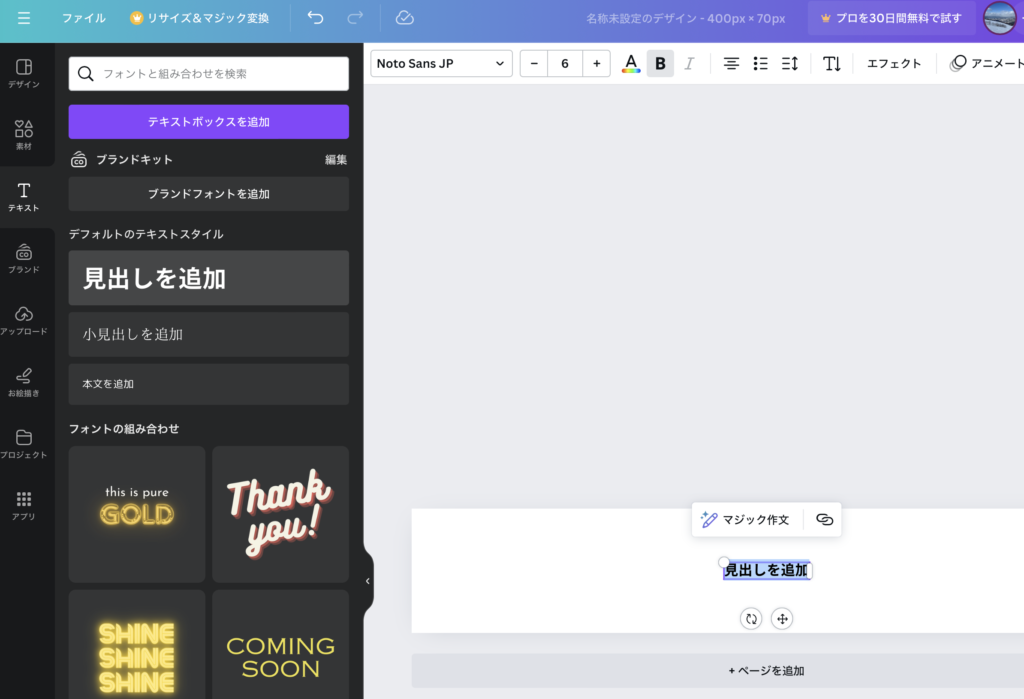
次に「テキスト」を選択し「見出しを追加」を選択しましょう。そうすると右側のメイン画面に文字が表示されました。

ブログのタイトル名を入れてみてください。ここでは「スノウのノートブログ」と入れました。
次に画面上にあるフォントのサイズを大きくします
サイズは18ぐらいがいいと思います

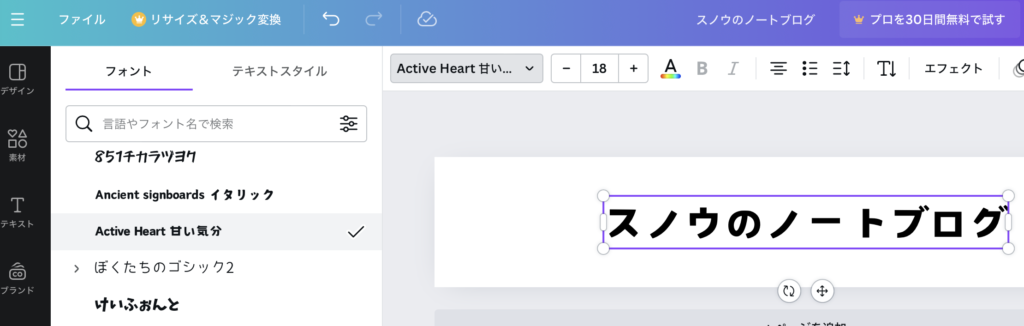
フォントの選択
次に、フォントサイズの左側にあるフォントを選択します
ここは好みですが、今回は「Active Heart 甘い気分」を選択しました。

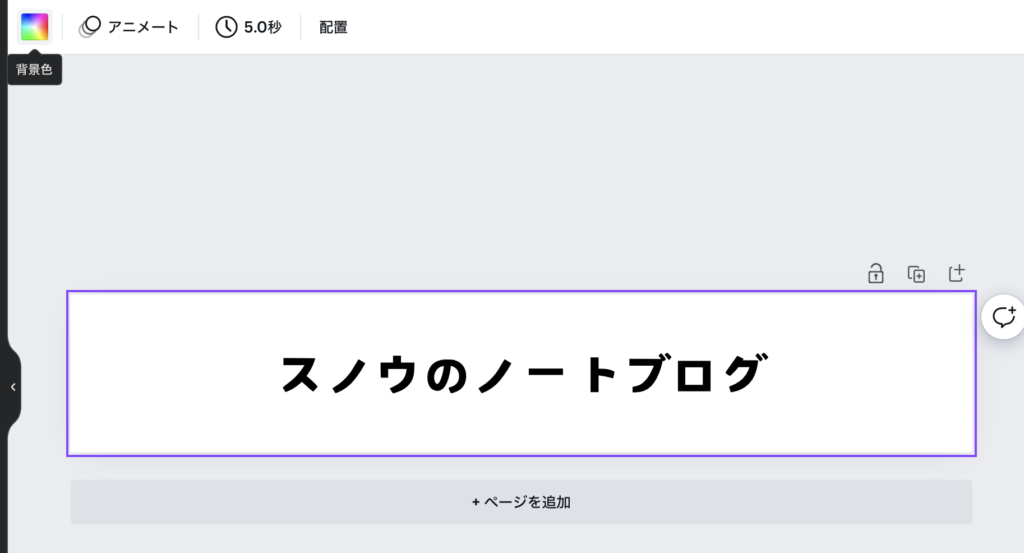
背景色の選択
このままでもいいのですが、Canvaの無料アカウントでは背景色を透明にすることができないため、このままですと先ほどサイトキーカラーで設定した水色の上に白い枠ができてしまいます。

これを避けるために背景色を同じにします。
余白の部分をクリックすると、画面上部に虹色の箱が表示されています。
ここをクリックします。

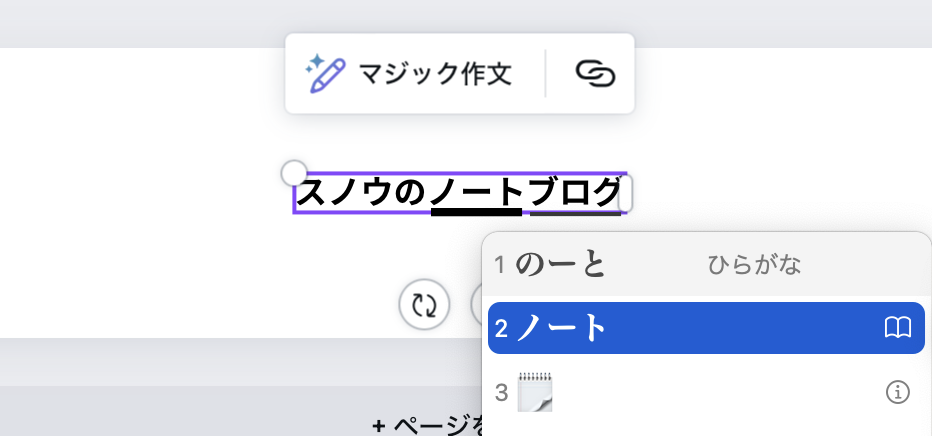
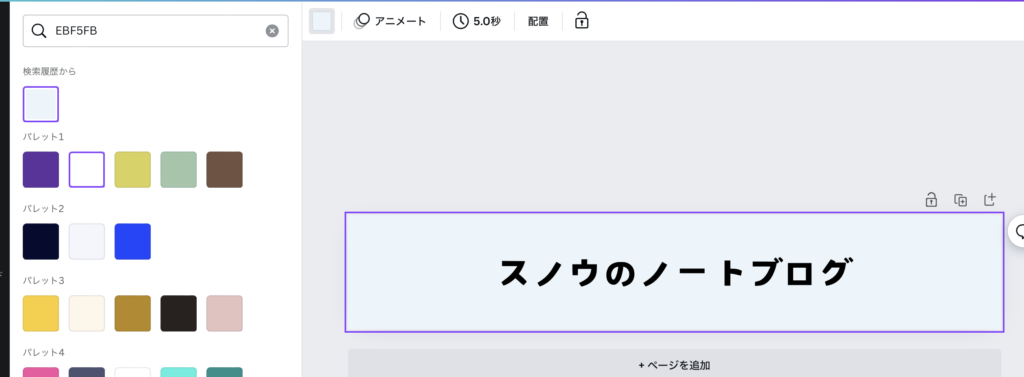
そうするとカラー選択画面になりますので、検索欄に先ほど設定したカラー
EBF5FB
を入れて検索します。

検索結果に出たものを選択すると、背景色が変わりました!

さらにワンポイント!
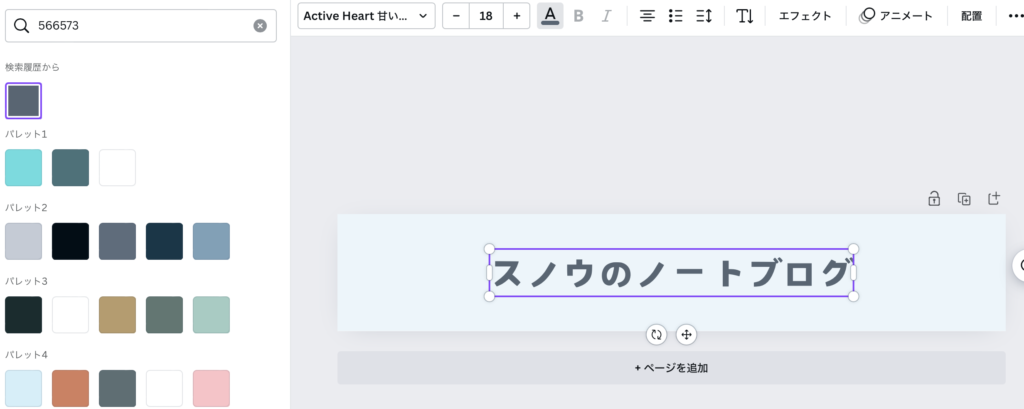
文字色も変更して、先ほど設定したカラー
566573
を入れてみましょう。さらに良くなったと思いませんか?

でわ、このヘッダー画像をダウンロードしましょう。
作成した画像のダウンロード

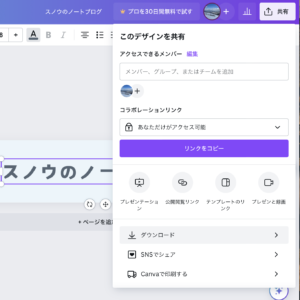
「共有」ー「ダウンロード」を選択します。
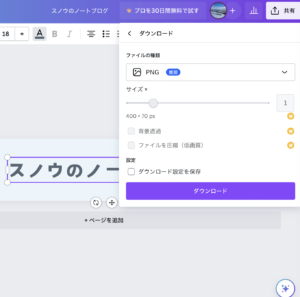
ファイルの種類はPNGのままで「ダウンロード」ボタンをクリックします。

ダウンロードされましたか?
ヘッダー画像の選択
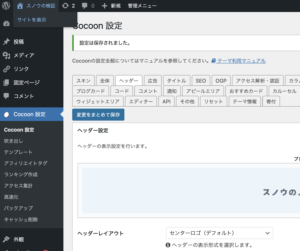
それではWordPressの画面に戻ります。
「Cocoon設定」ー「ヘッダー」を選択します。

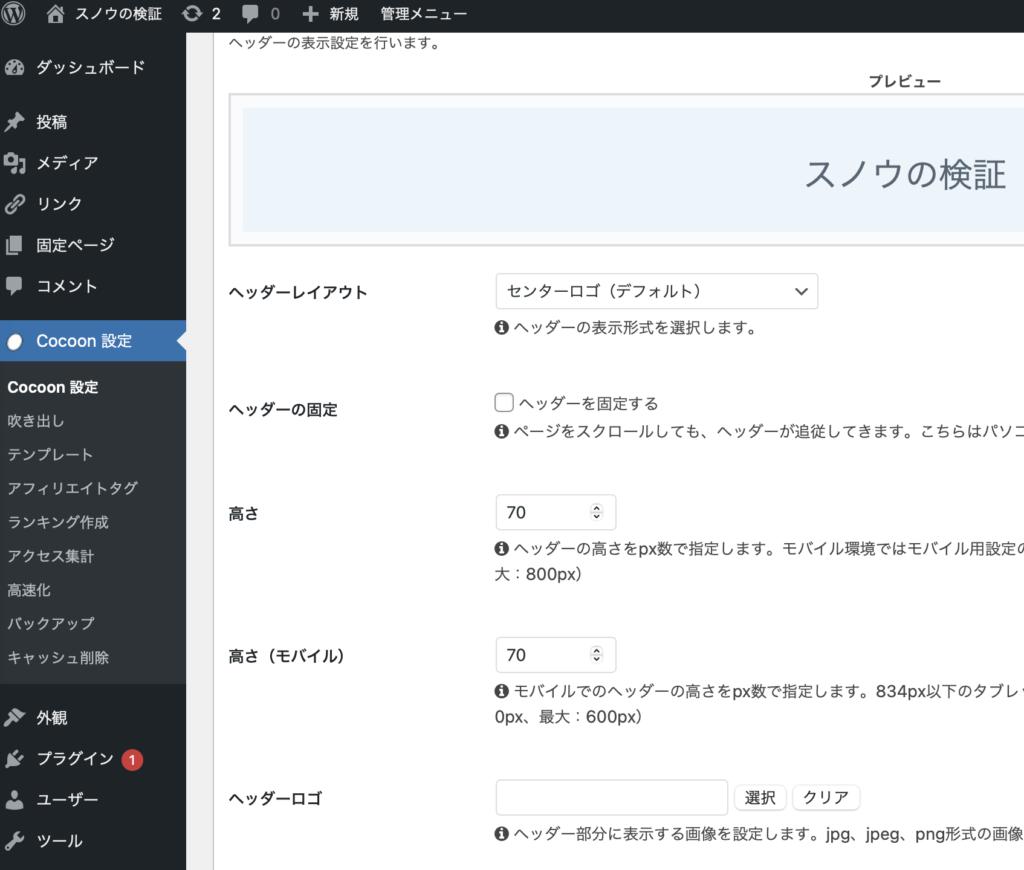
ヘッダーの高さは70にします。
ここで一旦「変更をまとめて保存」をクリックしておきます。
こまめに保存することをおすすめします。

次に、ヘッダーロゴのところで「選択」をクリックして、先ほど作成した画像をWordPressに保存しましょう。「ファイルをアップロード」を選択して「ファイルを選択」から先ほどの画像を選択します。

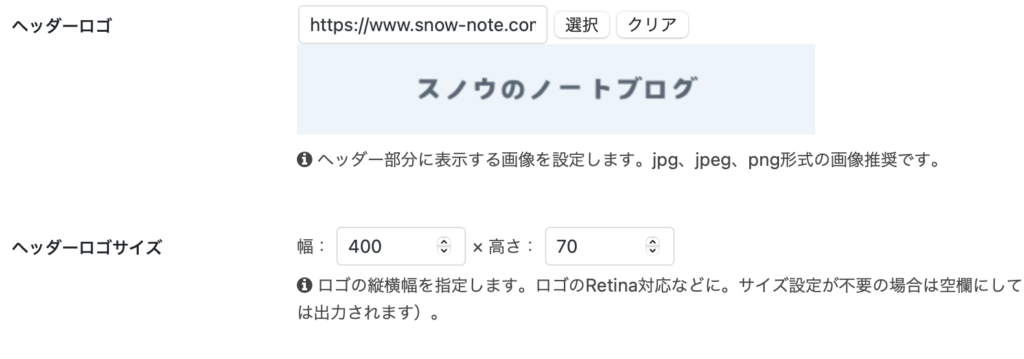
画像が保存され、選択されてる状態で「画像の選択」をクリックします。

さらに、ヘッダーのロゴサイズは
幅:400
高さ:70
とします。

この状態で「変更をまとめて保存」をクリックしましょう。
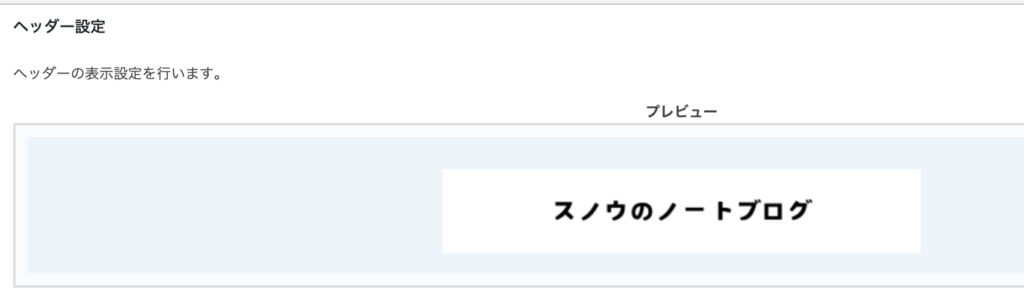
全体の確認
全体的にどうなったか見てみましょう。
画面左上のお家のアイコンをクリックして「サイトを表示」を選択しましょう。

誰もが見れる実際のブログ画面が表示されました。
初期投稿と初期固定ページの削除
最初からサンプルで登録されている投稿と固定ページがあります。
これは削除してしまいましょう。
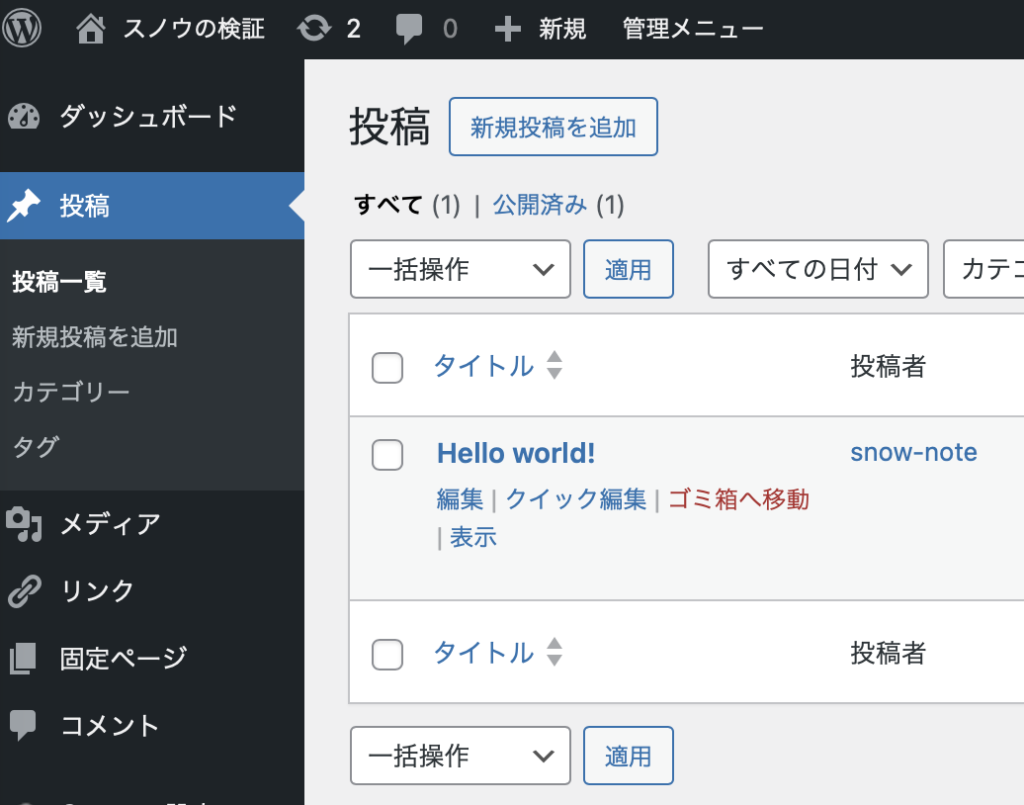
投稿の削除
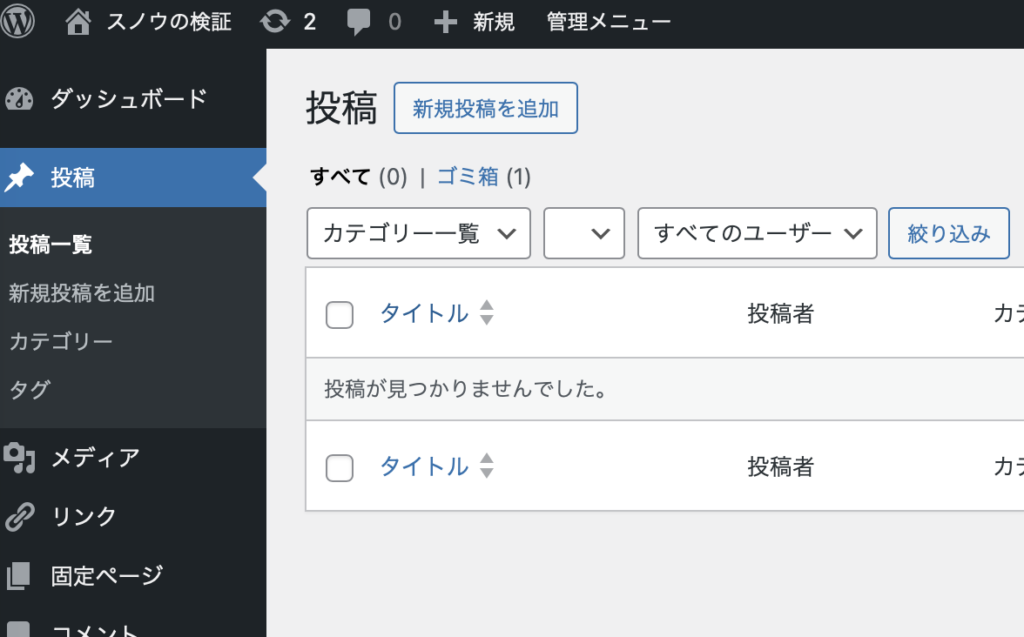
「投稿」ー「投稿一覧」を開くと Hello World!という記事があります。カーソルをあてると「ゴミ箱へ移動」のリンクが出てくるので、クリックして削除してしまいましょう。

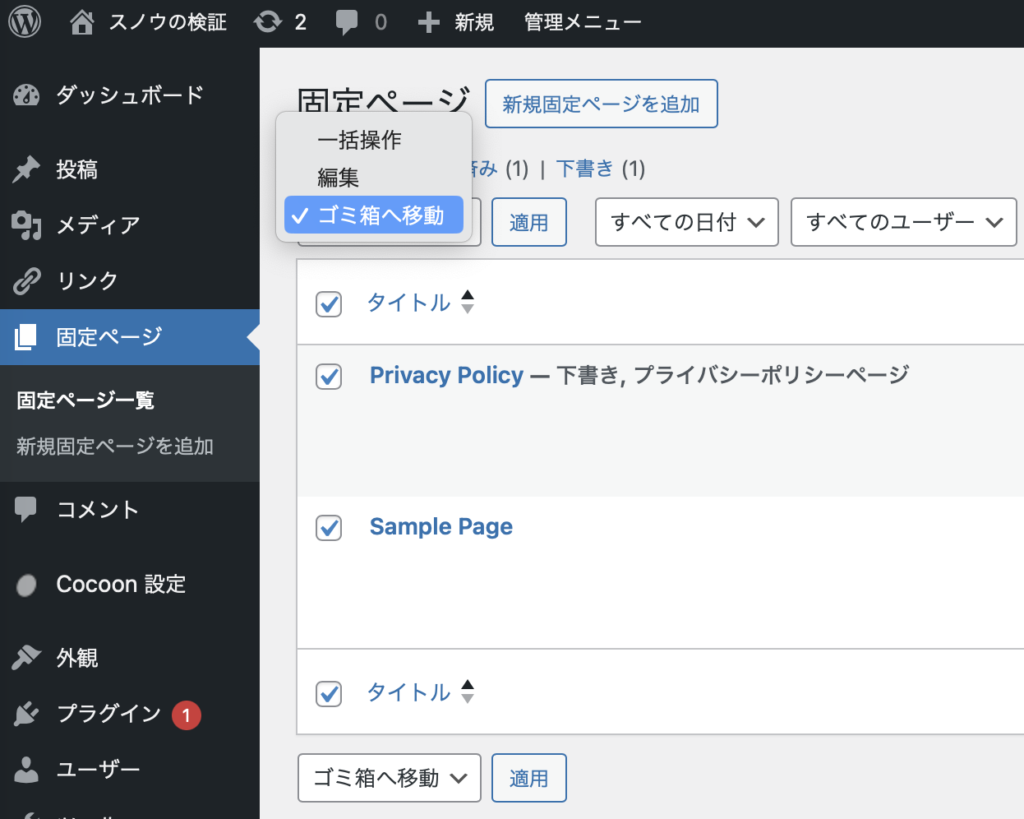
同じように、固定ページも削除しましょう。「固定ページ」ー「固定ページ一覧」です。
Privacy PolicyとSample Pageの2つがあります。複数のページや記事を一括で削除したい場合には、削除したいものにチェックをいれて、「一括操作」のプルダウンから、「ゴミ箱へ移動」を選択し、「適用」をクリックすると削除できます。

初めての投稿にチャレンジ
今度は、投稿をして記事を作成してみましょう。
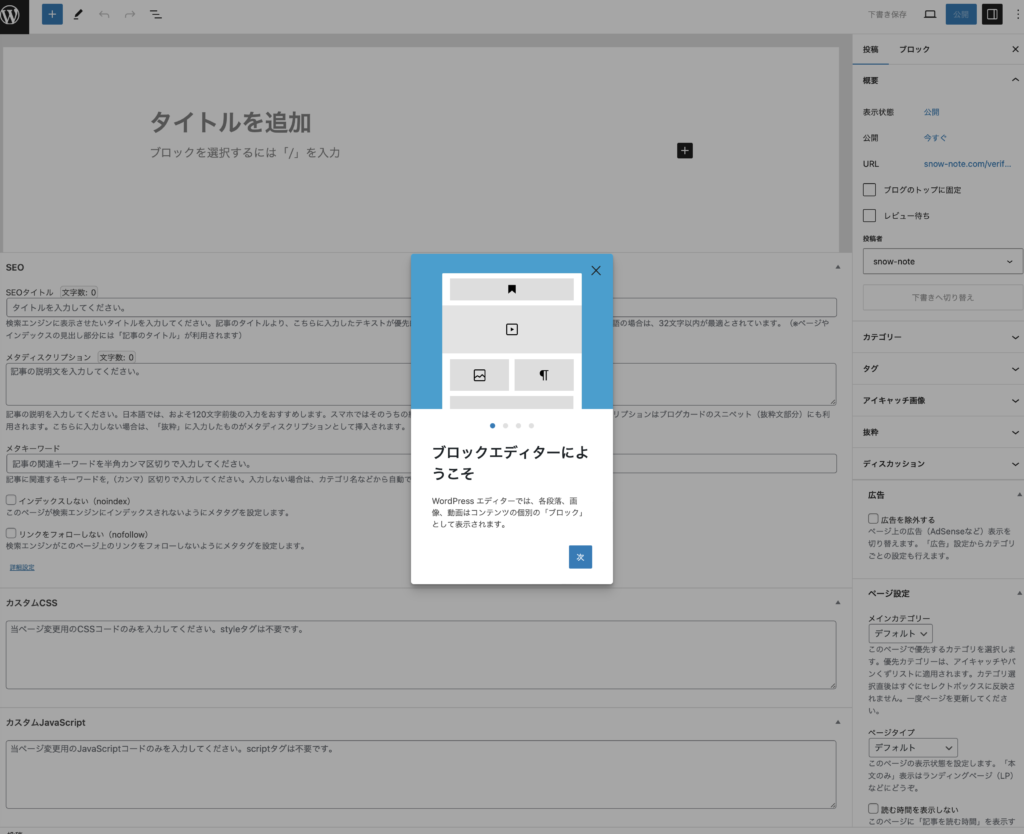
「投稿」ー「新規投稿を追加」をクリックすると、作成画面に変わります。


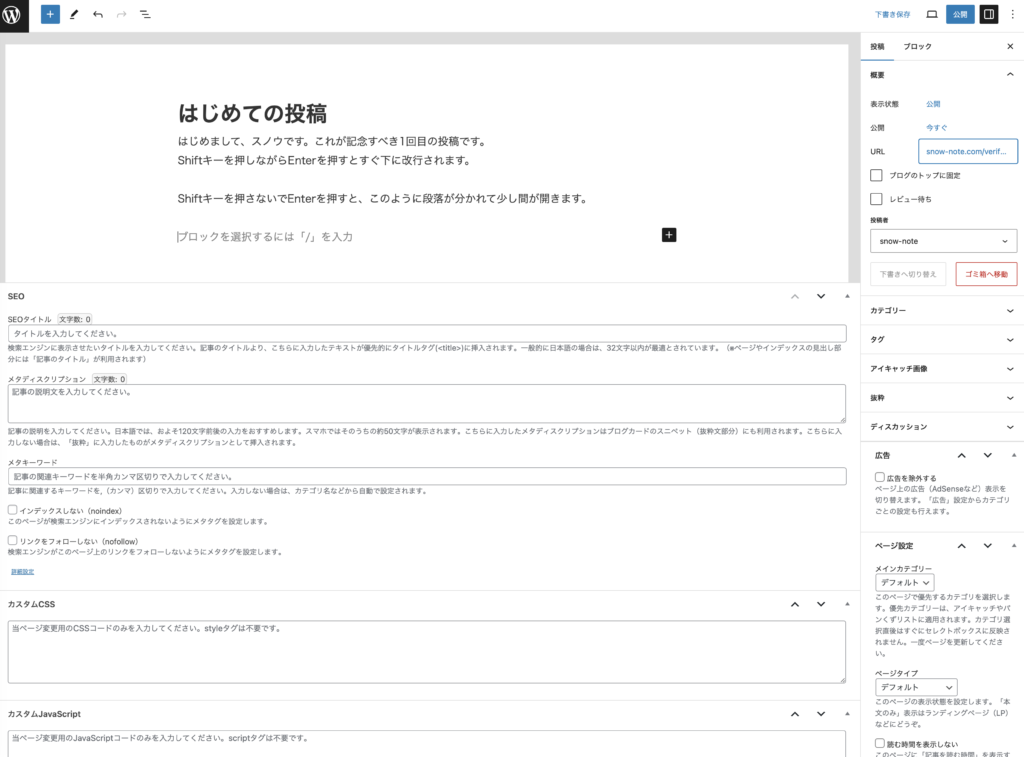
タイトルに「はじめての投稿」と入力して
その下に本文を入力してみてください。
Shiftキーを押しながらEnterキーを押すのと、押さないでEnterキーを押すのは改行のされ方が違います。
試してみてください。

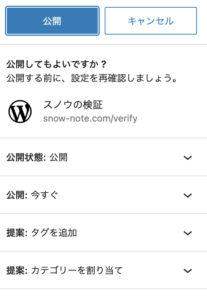
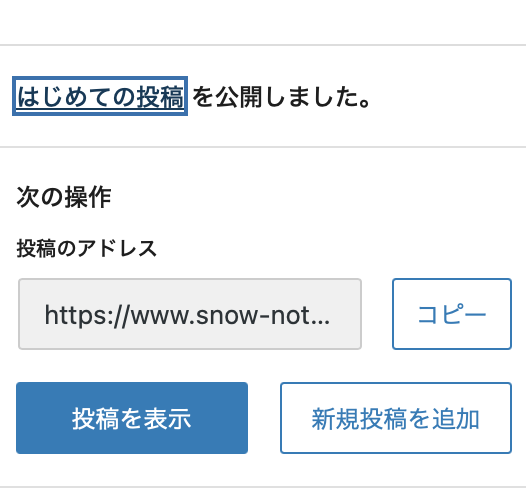
「公開」ボタンをクリックすると、記事が公開されます。

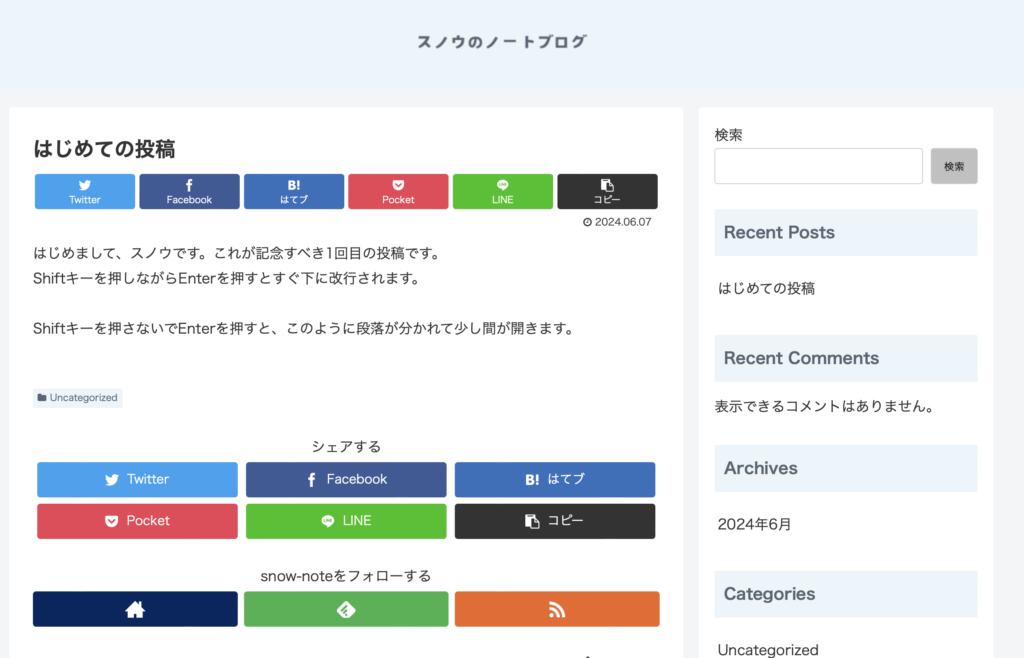
「投稿を表示」ボタンをクリックして、実際のブログ画面を見てみましょう。

公開してもすぐに誰かが見にきたりする可能性は低いと思いますので公開して実際に見てみるのをお勧めします。

記事の作成画面下にある「SEO」「メタディスクリプション」などは空欄のままで問題ありません。
▲ボタンをクリックすると、閉じることができます。
投稿のアイキャッチ画像を設定

ブログのトップページを見てみましょう。
記事は作成できましたが「NO IMAGE」と表示され画像がないので少し寂しい感じです。
投稿にはアイキャッチ画像と呼ばれるイメージを設定することができます。
人気のあるブログ風にイメージを設定してみましょう。
イメージやイラストの作成はCanvaで行うのをお勧めしますが、Canvaの使いかたはまた別の記事で。
今回はサンプル画像をいくつか用意しましたので、こちらをダウンロードして使ってみましょう。



再び、ワードプレスダッシュボード画面です。
投稿の一覧を表示して、先ほど作成した投稿の編集画面を開いてください

右側のプロパティ画面に「アイキャッチ画像を設定」というエリアがあります。
このエリアをクリックします。
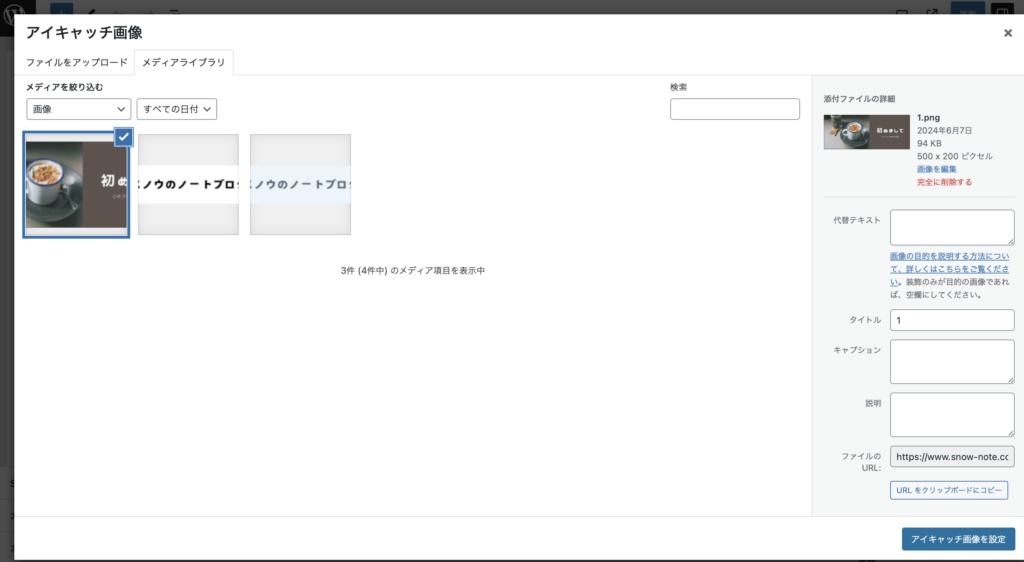
アイキャッチ画像のウィンドウが開いたら、「ファイルをアップロード」を選択して、さきほどダウンロードしたファイルを選択してください。

今アップロードした画像が選択されていることを確認したら「アイキャッチ画像を設定」ボタンをクリックして反映させてください。

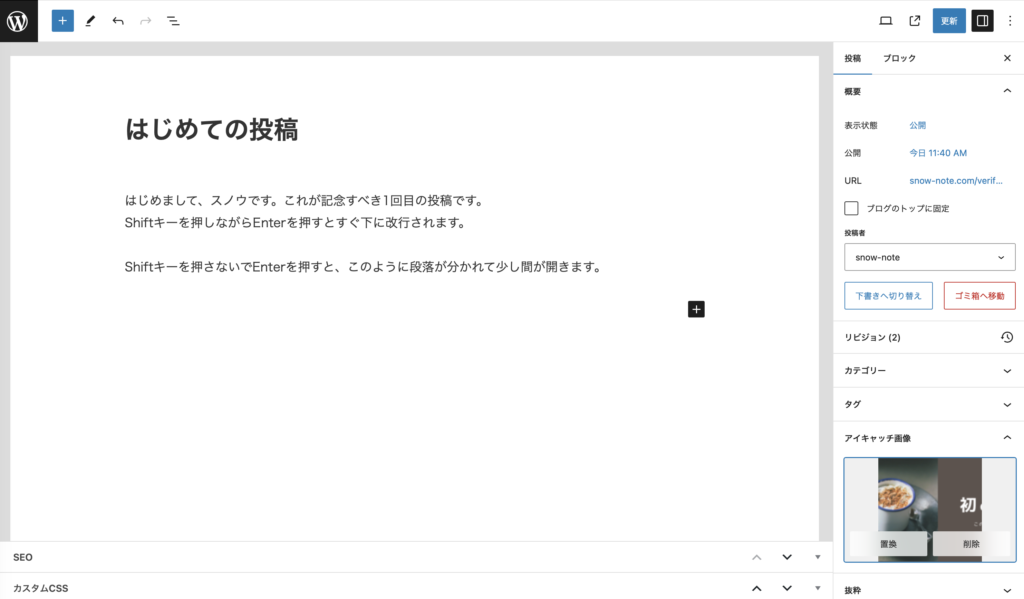
投稿の編集画面に戻りますので、さきほどの「アイキャッチ画像」のエリアに画像が反映されていることを確認してください
右上の「更新」ボタンを押して記事を公開してみてください。
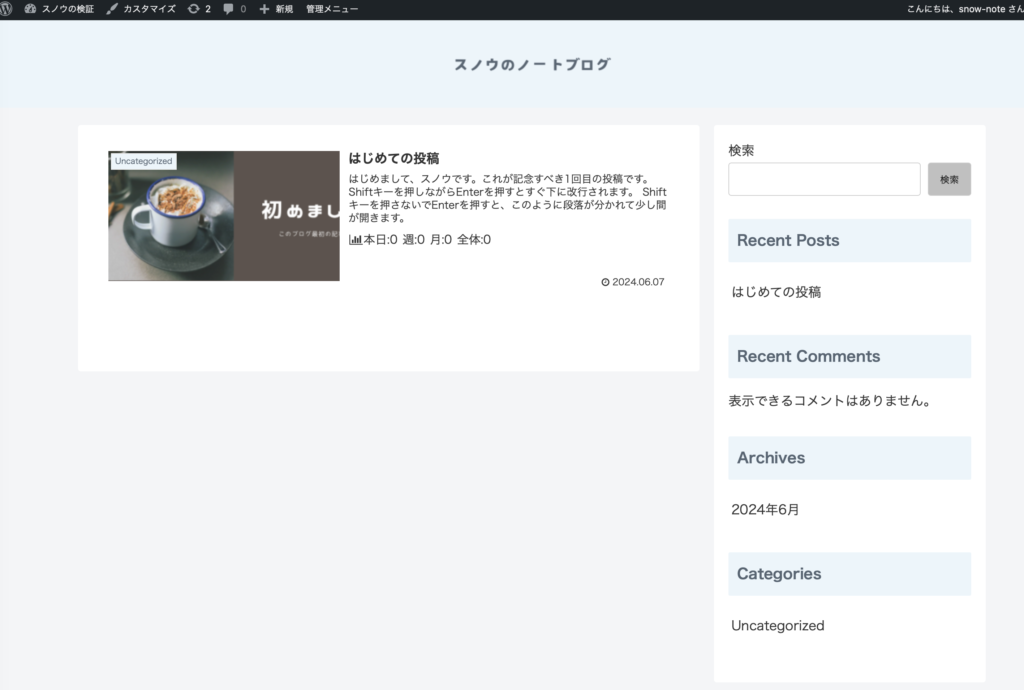
左上の家のマークをクリックして、サイトを表示です。
アイキャッチ画像が反映されてことを確認できました。
完成した投稿の確認

少し長くなりましたので、また続きは次の機会に!